Impariamo la Defensive UX con gli errori delle big company
Anche le grandi aziende possono commettere errori grossolani nella progettazione dell'UX. Esploriamo i rischi della mancata applicazione della Defensive UX, analizzando casi reali e ipotizzando soluzioni pratiche.

La Defensive UX è un concetto molto semplice che si autodefinisce già nei termini utilizzati:
Esperienza Utente Difensiva
In pratica un approccio progettuale che mira a proteggere gli utenti da possibili errori o scelte accidentali, guidandoli attraverso interfacce studiate per minimizzare le possibilità di incidenti.
Una pratica fortemente suggerita dal buon senso. Ed anche qui, ancora una volta, devo constatare quanto sia straordinariamente intuitiva la disciplina dell’UX Design: nessuna azienda si sognerebbe di non voler proteggere i propri utenti da possibili inconvenienti, giusto?
E invece no…
È incredibile scoprire che a volte anche aziende di grandi dimensioni possono prendere delle cantonate che portano a qualche mal di pancia per gli utenti. E non sto parlando di gente scappata di casa. Mi riferisco ad aziende come Apple e Adobe, due big company che hanno l’UX Design nel proprio DNA.
Vi parlerò di come il mix di scelte operate da queste due realtà abbia portato ad un peggioramento di uno dei dialoghi “crocevia” più importanti all’interno delle Applicazioni di produttività.
I dialoghi di salvataggio file
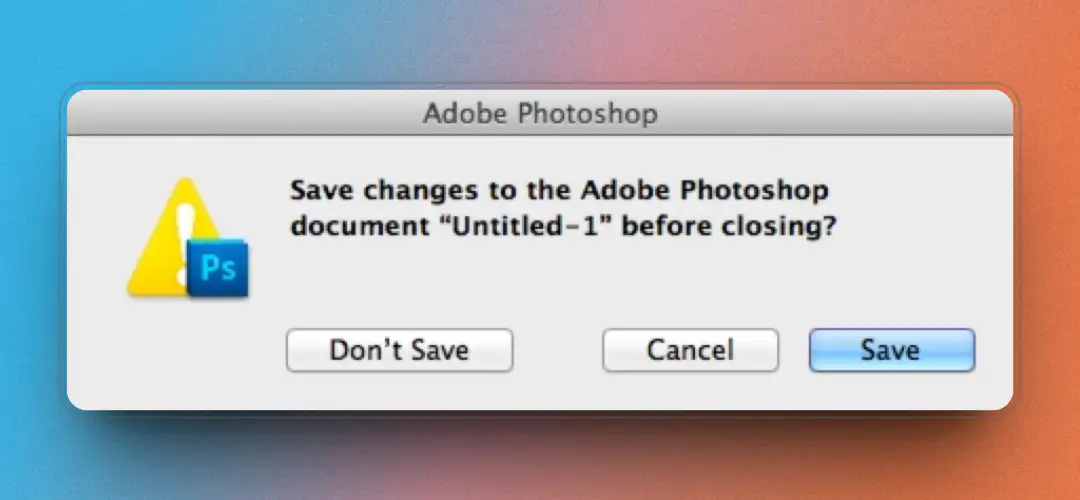
Parlando di Defensive UX, è forse uno degli esempi più calzanti in assoluto, senza contare che è una cosa vecchia come il mondo. Sto parlando di una roba simile a questa:

Se pensate che non ci sia molto da dire su questo tipo di interazione vi sbagliate. La voglio analizzare bene insieme a voi, questo ci aiuterà a capire meglio l’incidente che vi sto per descrivere.
Cosa deve fare un dialogo di salvataggio?
Deve proteggere l’utente dalla perdita accidentale del proprio lavoro nel caso in cui avesse dimenticato di salvare le proprie modifiche, uscendo dall’applicazione o compiendo qualunque azione che potesse comportare la chiusura del file.
Come è fatto un dialogo di salvataggio?
Oramai possiamo dire che questi dialoghi sono abbastanza consolidati e presentano sempre queste tre azioni:
- Save/Salva: è l’azione più comune, che comporterà il salvataggio del nostro lavoro. Possiamo classificare questa azione come non distruttiva.
- Don’t Save/Non Salvare: è l’azione meno comune, che annullerà tutte le modifiche fatte al nostro file comportanto la perdita di tutto il lavoro svolto fino a quel momento. Classifichiamo questa azione come distruttiva.
- Cancel/Annulla: Non intraprende alcuna azione. Il file o l’applicazione non vengono chiusi e l’utente può continuare con il suo lavoro. È un’azione non distruttiva al 100%.
Non esiste, almeno che io sappia, una statistica pubblica sulla distribuzione delle scelte fatte dagli utenti per questo tipo di dialogo. Con un po’ di buon senso, facciamo qualche ipotesi proviamo a stabilire con quale probabilità vengono scelte:
| Azione | Distruttiva | % di Scelta |
|---|---|---|
| Save | No* | 80% |
| Cancel | No | 12% |
| Don’t Save | Si* | 8% |
(*) Con alcune eccezioni: Per esempio nel caso in cui l’utente volesse scartare le modifiche fatte, Save diventa distruttiva e Don’t Save divenda non distruttiva.
Creiamo delle linee guida di un dialogo di salvataggio
Dopo aver fatto un po’ di considerazioni, proviamo a buttare giù delle linee guida da applicare quando progettiamo un’interazione di questo tipo:
- Chiarezza dei testi: il dialogo deve descrivere chiaramente cosa sta succedendo, utilizzando dei testi chiari e che non lasciano spazio ad equivoci.
- Richiamo all’attenzione: dobbiamo comunicare in qualche modo all’utente che il dialogo richiede attenzione. Questo potremmo farlo con un’icona ben visibile.
- Pulsante Save: l’azione Save è la più comune, quindi il pulsante che vi è associato deve comunicare chiaramente all’utente che si tratta di una scelta predefinita. Ad esempio su un dialogo standard di MacOS, questo pulsante sarebbe di colore azzurro.
- Pulsante Don’t Save: l’azione Don’t Save e la meno comune ed è anche quella più pericolosa, perché se venisse scelta accidentalmente comporterebbe la perdita di lavoro da parte dell’utente. In questo caso, potremmo comunicare con un pulsante di colore rosso, la sensazione di pericolo all’utente.
- Pulsante Cancel: l’azione Cancel è poco utilizzata e non ha effetti dannosi. Potremmo comunicarla visivamente con colori neutri, molto meno evidenti rispetto a quelli associati alle due azioni principali.
- Disposizione dei pulsanti: Non solo è una buona pratica rendere le due scelte primare ben distinguibili, ma dobbiamo anche adottare tutti gli accorgimenti possibili affinché il rischio di scelta accidentale venga ridotto al minimo.
- Piano B: anche se questa linea guida va oltre i confini di questo articolo, sarebbe buona pratica trovare il modo di difendere l’utente in caso di scelta accidentale, il che non riguarda solo la possibilità di non salvare il proprio lavoro, ma anche quella di non volerlo salvare affatto. L’utente potrebbe intraprendere una scelta sbagliata per distrazione, ma anche per via della poca chiarezza dell’interfaccia.
La UI di un dialogo di salvataggio
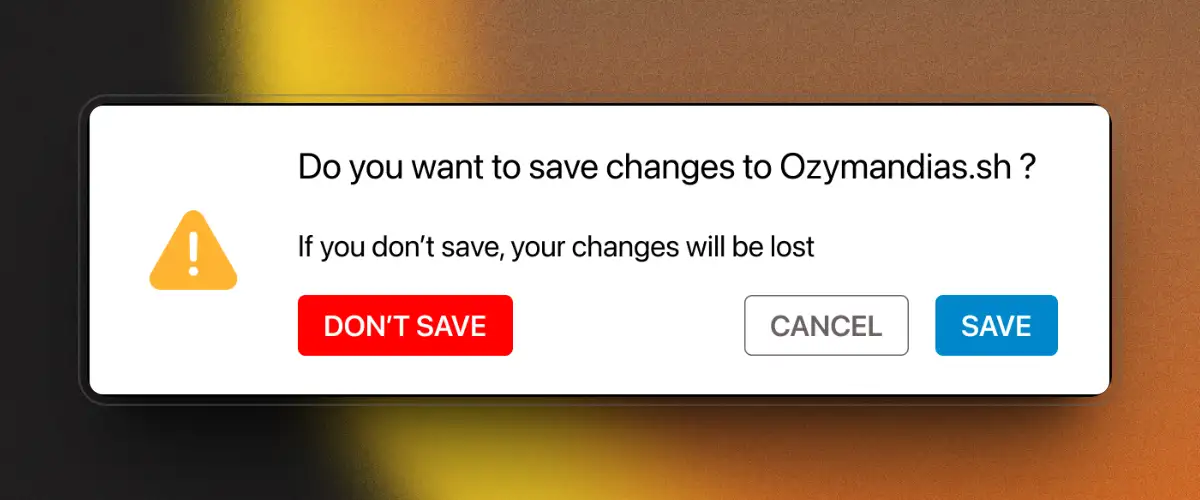
Ora che abbiamo definito un po’ di linee guida, vediamo come si dovrebbe presentare un dialogo di salvataggio:

Mettiamo questo mini-prototipo sotto la lente:
- Un’icona di pericolo (il classico triangolo con punto esclamativo) comunica all’utente di prestare attenzione.
- La domanda in primo piano indica in maniera inequivocabile che azione stiamo andando ad intraprendere. Un testo secondario mette in allerta l’utente anche sulle possibili conseguenze dell’azione distruttiva Don’t Save.
- I pulsanti hanno tutti un codice visivo differente e sono ben distinguiibili:
- Blu per l’azione predefinita di salvataggio.
- Rosso per l’azione di non salvataggio, potenzialmente pericolosa.
- Nessun colore e poca evidenza per l’azione neutra di annullamento.
- I pulsanti hanno una disposizione studiata per ridurre al minimo gli errori:
- Don’t Save è ben isolato ed è tenuto a parte rispetto alle altre due azioni. La sua maggiore vicinanza all’icona di pericolo è perfettamente sensata.
- Save e Cancel vengono tenuti tranquillamente vicini. L’eventuale pressione accidentale di Cancel non comporterà alcuna conseguenza negativa.
Cosa è successo?
Ora che abbiamo visto una buona pratica di Defensive UX applicata su un dialogo di salvataggio, vediamo nel mondo reale cosa è successo.
Cosa c’entra Apple?
Non è certamente un segreto di stato il fatto che già da qualche anno Apple stia facendo convergere sempre di più il design dei propri sistemi operativi, con una tendenza a favore di quelli mobili. Tutto questo affinché venga percepita una coerenza visiva fra tutti i suoi sistemi operativi, il tutto indubbiamente a vantaggio dell’utente.
Rilascio dopo rilascio, ho visto MacOS trasformarsi piano piano ed acquisire molti elementi dei suoi cugini iPadOS e iOS. 
Fra tutti i componenti mutuati dal mondo mobile, troviamo i dialoghi di scelta, nei quali rientrano anche i dialoghi di salvataggio.
Nel mondo mobile queste interazioni devono fare i conti con lo spazio e si sviluppano in verticale, quindi in maniera esattamente opposta a quanto vi ho appena mostrato.
Cosa c’entra Adobe?
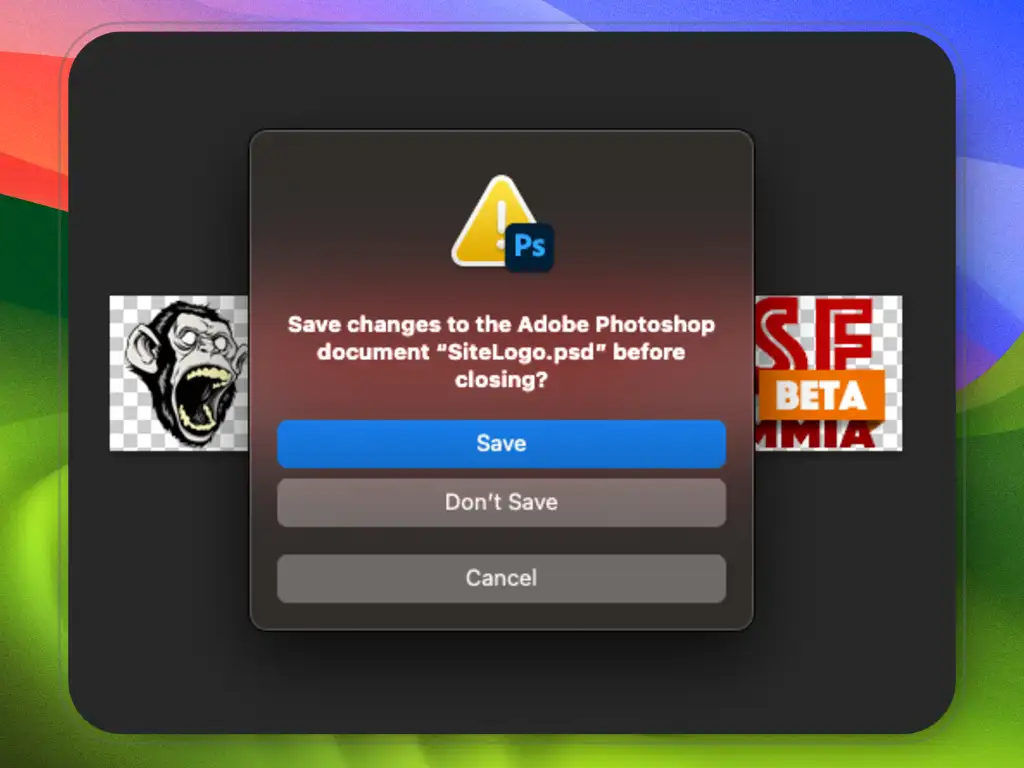
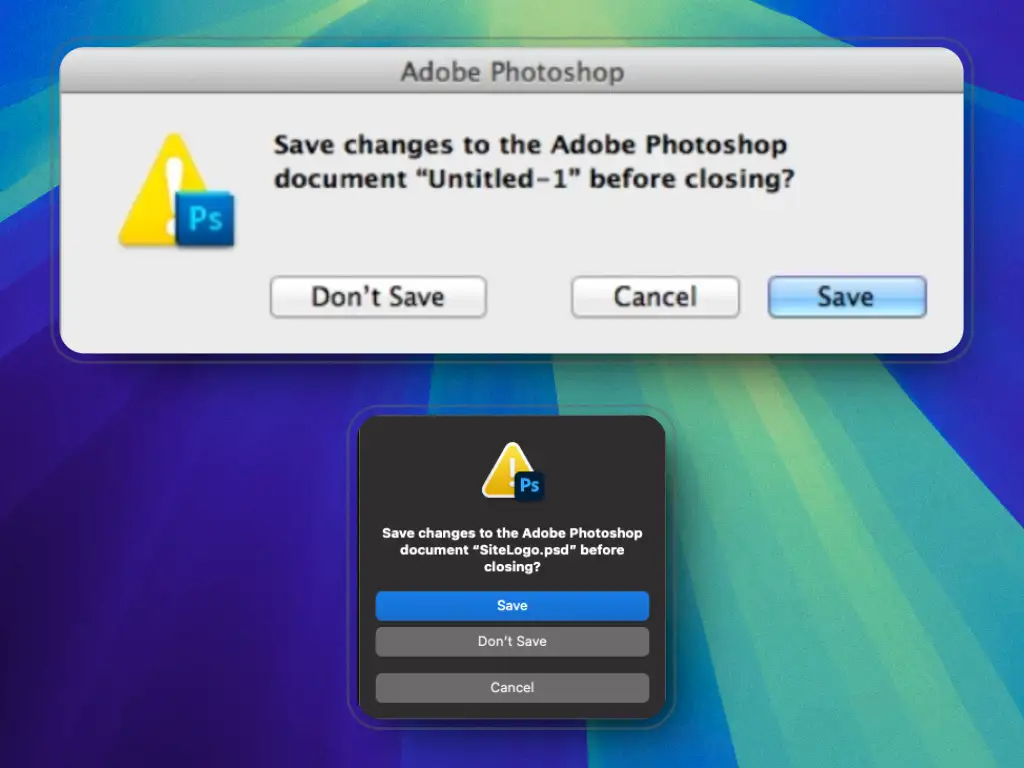
Vediamo ora la cara Adobe come ha implementato questo nuovo layout in uno dei suoi prodotti di punta, niente poco di meno che Photoshop. Vediamo questa nuova creatura e analizziamola:

Come potete vedere, ritroviamo praticamente tutti i classici elementi di questo dialogo, con il nuovo layout che si sviluppa in verticale.
Mettiamo un attimo a confronto vecchio e nuovo mondo:

Avete già notato qualcosa di strano? Facciamo un po’ di considerazioni:
- Non dobbiamo dimenticare che nel mondo mobile uno dei principali metodi di input è il touch screen. Gli utenti utilizzano questo metodo con estrema naturalezza e con grande soddisfazione.
- Su iOS e iPadOS troviamo dialoghi molto simili a quello verticale mostrato qui. Sono dialoghi di sistema, con controlli perfettamente distanziati e dimensionati. Il tutto per fare in modo da ridurre al minimo la possibilità di fare tap sul pulsante sbagliato.
- Per contro, sui sistemi operativi desktop come MacOS, uno dei principali metodi di input è costituito da sistemi di puntamento come Mouse, Trackpad e compagnia bella. Queste protesi digitali forniscono un feel meno naturale del touch, ma offrono comunque una buona esperienza d’uso che può variare in base alla qualità del dispositvo utilizzato.
Ora che abbiamo fatto queste osservazioni veniamo al dunque. Avete già notato il cambio di disposizione dei pulsanti?
La loro disposizione è cambiata completamente: nel vecchio dialogo i pulsanti Save e Don’t Save sono disposti agli estremi del dialogo, nel nuovo dialogo gli stessi pulsanti sono stati pericolosamente messi uno vicino all’altro.
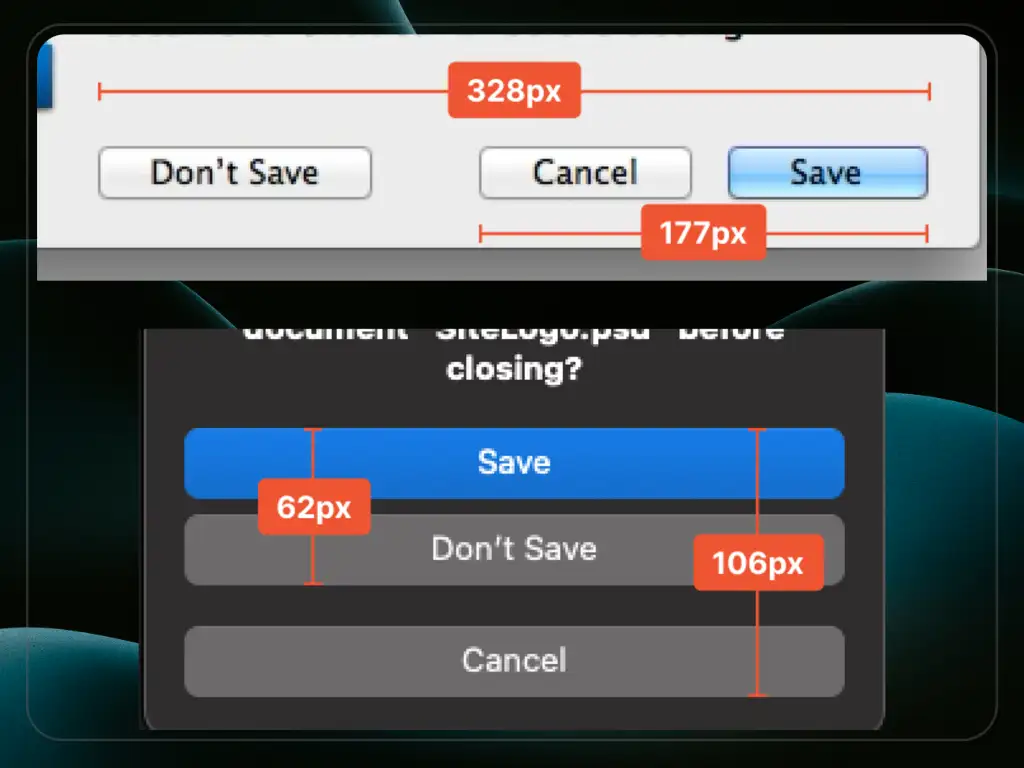
E c’è un’aggravante che è costituito proprio dal nuovo layout verticale. Per capire quanto questo fattore faccia la differenza prendiamo un po’ di misure:

Vediamo cosa è successo sul nuovo dialogo:
- La distanza fra i tasti Save e Don’t Save, rispetto al vecchio dialogo, è stata ridotta a un quinto! Passiamo da più di 300 pixel ad poco più di 60 .
- Non si capisce per quale diamine di motivo il pulsante Dont’t Save non è evidenziato in alcun modo ed è visivamente identico al pulsante Cancel.
- Le azioni possibili sono organizzate in una gerarchia visiva costituita da due gruppi:
- Il primo gruppo mette insieme due azioni che dovrebbero stare agli antipodi: quella distruttiva (Save) e quella non distruttiva (Don’t Save).
- Il secondo gruppo isola inutilmente l’azione meno dannosa in assoluto (Cancel).
La cosa incredibile e che si sarebbe potuto almeno mettere il pulsante Don’t Save al posto di Cancel, aumentando di un bel po’ la distanza dalla sua controparte.
Ora non so voi quanto avete avuto a che fare con questi dialoghi. Io me li trovo davanti in moltissime occasioni.
Sapete a me cosa succede ogni 50/60 dialoghi? Che fretta e distrazione sono brutte bestie e mi è capitato più di una volta di cliccare su Don’t Save o su Save per sbaglio, semplicemente perché essendo vicinissimi c’è una possibilità minima di non cliccare sul pulsante giusto.
Incidenti che per fortuna qualche volta non hanno fatto troppi danni, ma che in qualche caso mi hanno fatto perdere ore di lavoro e mi hanno fatto bestemmiare e imprecare contro i responsabili di queste situazioni.
E volete sapere quante volte ho avuto lo stesso incidente con i vecchi dialoghi?
Nessuna !!
Sarò stato anche fortunato, ma la statistica è troppo sbilanciata a favore del “vecchio mondo”.
Come possiamo migliorare il dialogo attuale
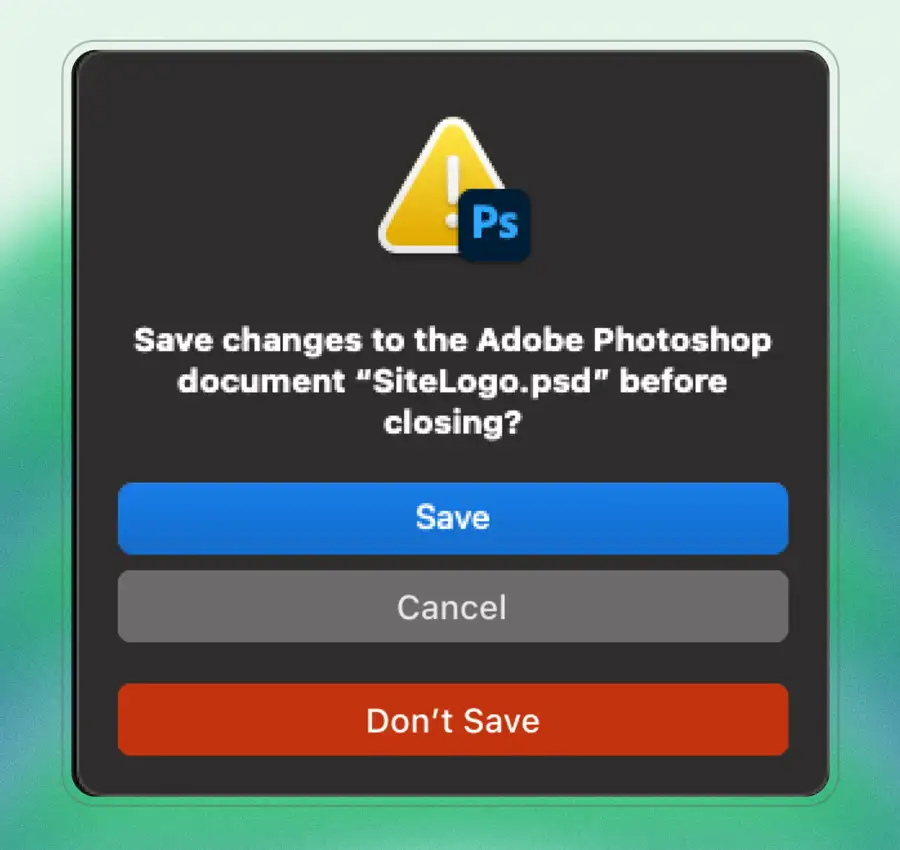
Applicando tutti i ragionamenti precedenti, proviamo a vedere come sarebbe potuta apparire la nuova interazione:

Molto meglio così, che ne dite?
Continua a non convincermi molto l’utilizzo forzato del layout verticale, ma almeno abbiamo distinto le due azioni principali e soprattutto sono ben isolate.
Adobe ha cannato su tutta la linea?
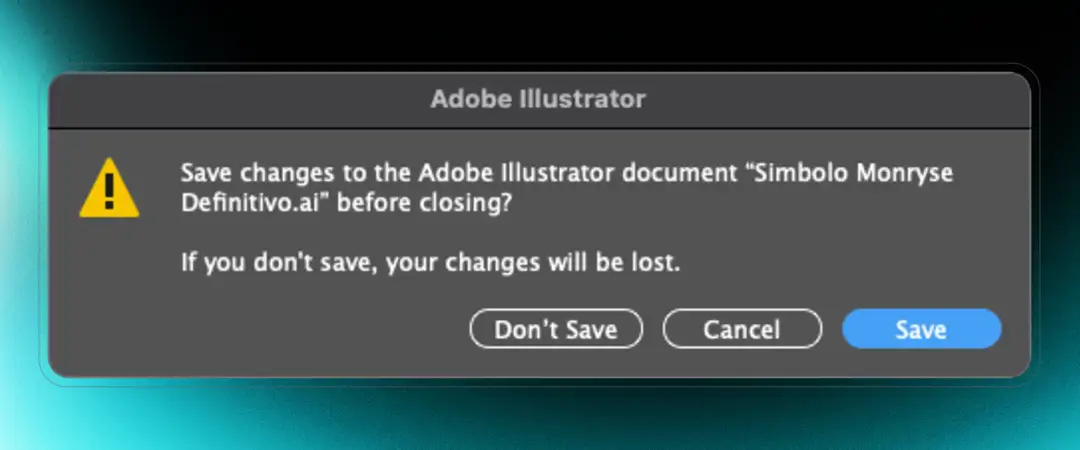
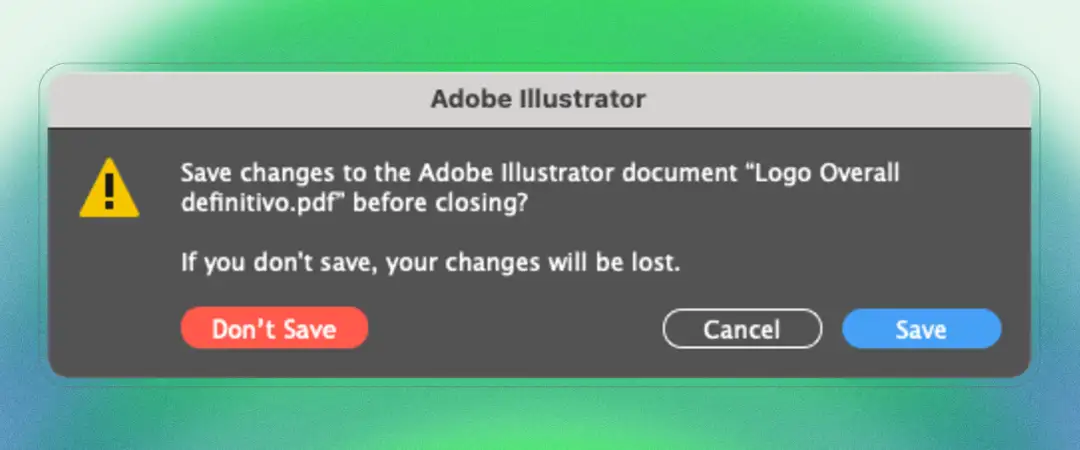
È questo li bello. Questo dialogo non è stato implementato dappertutto (e direi anche fortunatamente). Guardate ad esempio l’attuale dialogo di salvataggio di Illustrator:

I pulsanti in questo caso sono tutti vicini e Don’t Save non è differenziato in alcun modo, ma almeno le due azioni sono ben distanziate. Anche in questo caso si poteva fare di meglio secondo me, guardate questo esempio che ho creato al volo:

E come sono messi gli altri?
In questo post ho preso come esempio Adobe, ma non devono preoccuparsi, perché sono in buona compagnia… Ho effettuato un po’ di rilevazioni a partire da inizio agosto 2024 e non è che le cose siano migliori per gli altri.
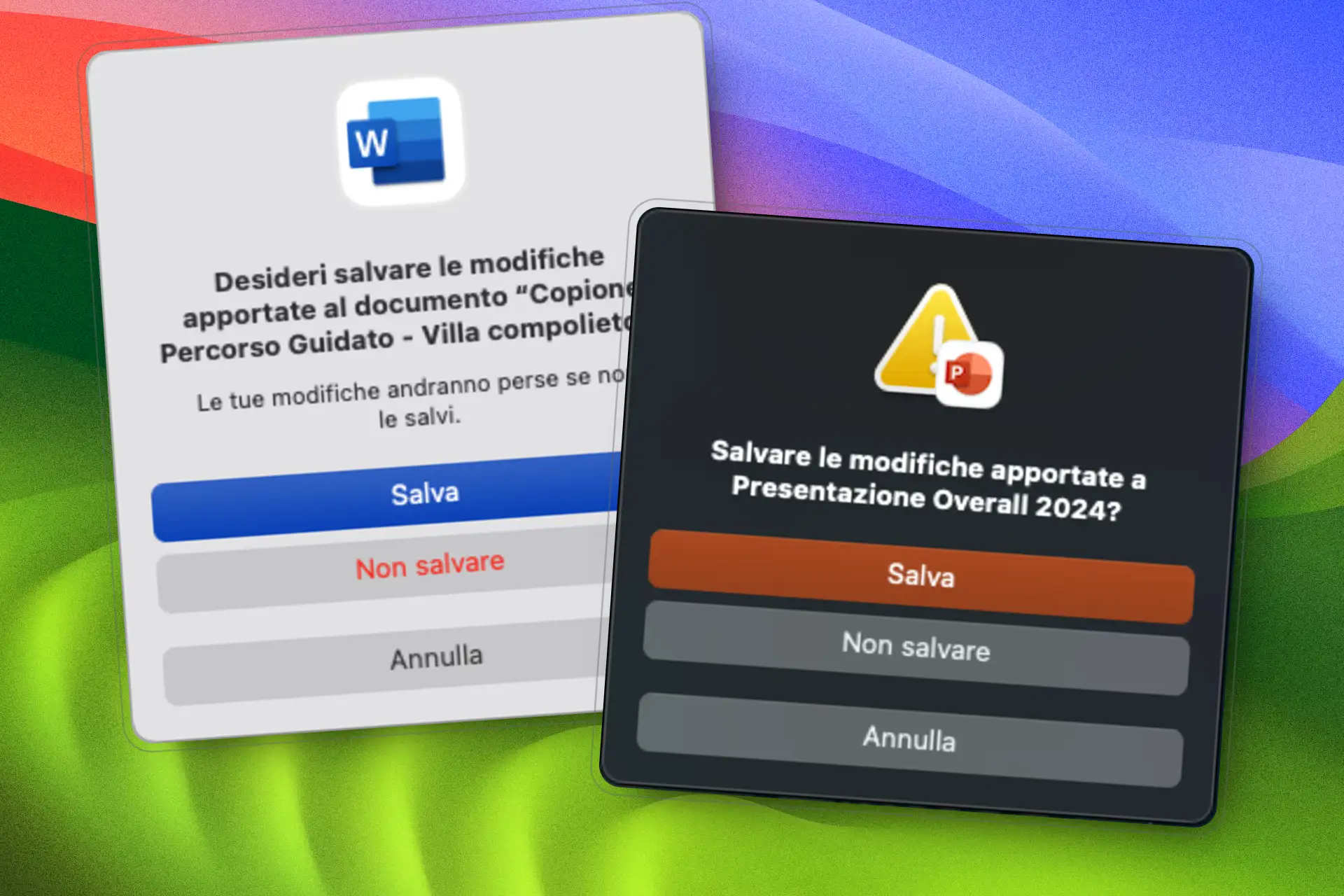
In casa Microsoft, abbiamo esattamente gli stessi problemi, qui vi riporto 2 esempi con Word e Powerpoint:

Qui abbiamo una coerenza nel layout dei dialoghi, che però soffrono dello stesso problema descritto sopra. E poi non si capisce perché ci siano addirittura delle differenze peggoriative in quello di Powerpoint, come la mancanza del sottotesto di warning “Le tue modifiche…” e il colore del testo nel pulsante Don’t Save, che qui inspiegabilmente perde il rosso e si appiattisce allo stesso livello del pulsante Annulla.
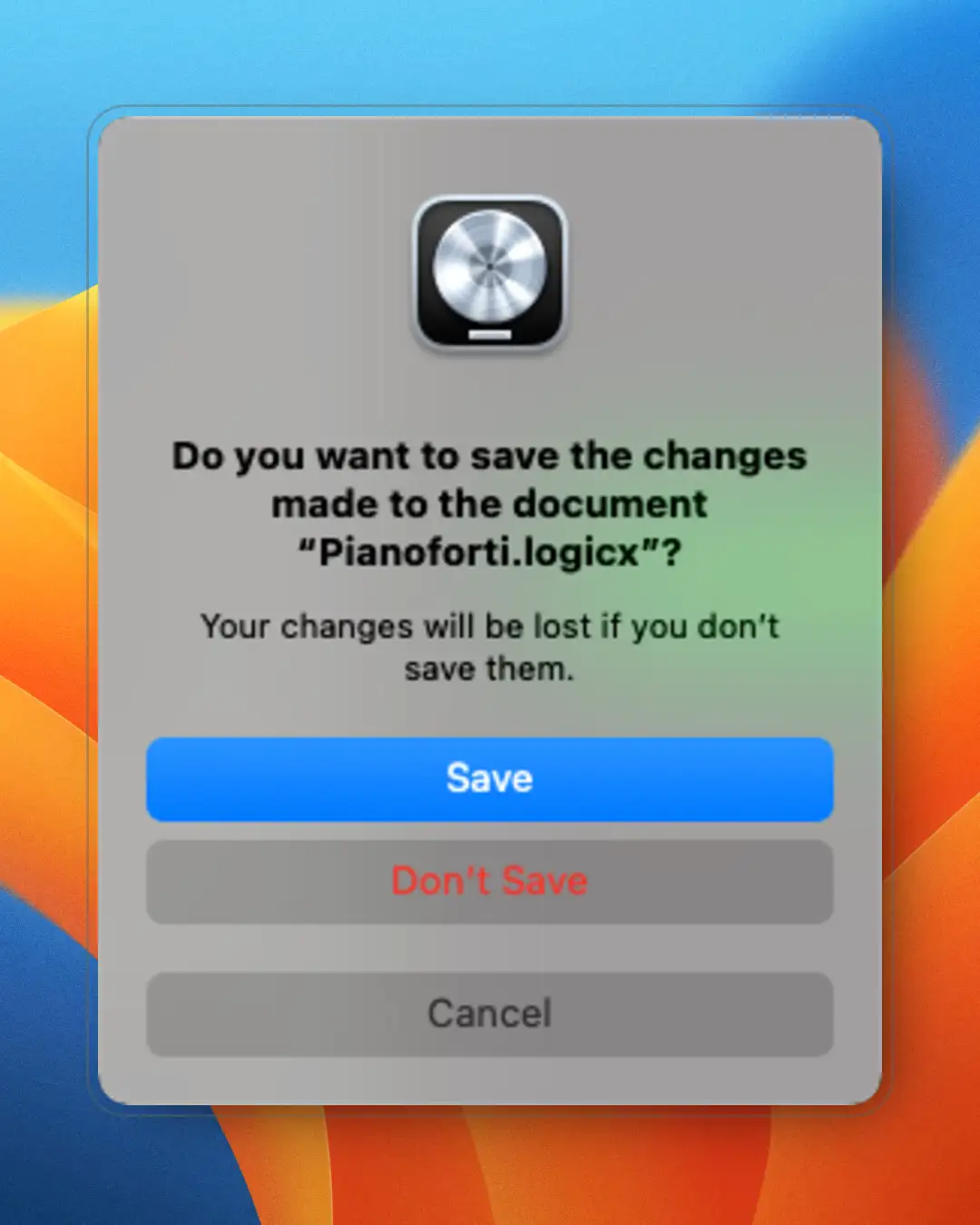
Stesso problema con Logic PRO di Apple:

Ma qui almeno, come in Word, è stato fatto il piccolo sforzo di colorare il testo del pulsante Don’t Save in rosso.
Vediamo di non farci mancare nulla
Siamo arrivati alle condiderazioni finali, e volevo giusto offrire qualche spunto di riflessione ulteriore.
L’UX è dappertutto
Anche se mi sono imposto di trattare i temi dell’UX design principalmente nell’ambito digitale, non dobbiamo dimenticare che l’esperienza utente si applica a qualunque prodotto, anche quelli fisici. Vediamo qui un banale esempio di Defensive UX nel mondo reale:

In questo caso stiamo proteggendo una specifica categoria di utenti, i più piccoli, complicando il meccanismo di apertura della bottiglia, scongiurando in questo modo gravi incidenti.
I dialoghi di salvataggio hanno ancora senso?
Dopo questo gigantesco pippone vi starete chiedendo se per caso sono impazzito a pormi questa domanda. E invece è il caso di farsela. Non è mai troppo saggio mantenere un pensiero statico in un mondo che cambia ad una velocità assurda.
Qualcosa già da molto tempo si sta muovendo e questo tipo di interazione sta sempre più venendo messa all’angolo dai salvataggi in tempo reale.
Apple è stata una delle prime a implementare questa modalità con le sue applicazioni della suite iWork, seguita poi a ruota da tutte le suite di produttività on-line fornite sia da Google che Microsoft.
A mio avviso questa nuova modalità è un ottimo compromesso, ma solo se riesce a mettere a riparo l’utente da possibili incidenti, ad esempio consentendo all’utente di riportare il lavoro modificato ad uno stato precedente, anche quando ha chiuso l’App.
Ma la vecchia guardia resisterà ancora. Oggi ci sono dei casi in cui pensare al salvataggio in tempo reale è pura follia. Si pensi alla stessa Apple con i suoi Logic PRO e Final Cut PRO, che manipolano risorse pesanti e di grandi dimensioni e che continuano a mantenere questi dialoghi tradizionali, Qui in realtà dovremmo parlare di Design debt verso gli utenti ma non la finiremmo più…
Comprendere l’incomprensibile: il mondo delle Corporation
A volte cerco di sforzarmi e di capire il più possibile le dinamiche delle Corporation, ma poi mi rendo conto che è un esercizio futile. La mia non è una critica verso le grandi aziende, ma la semplice constatazione dell’enorme complessità di questi organismi di business, le cui dinamiche restano incomprensibili se viste dall’esterno.
Nel caso affrontato in questo post, la logica avrebbe voluto suggerire che aziende come Adobe, Apple e Microsoft dovrebbero avere tutte le risorse per prestare la massima attenzione all’UX dei propri prodotti. Cosa che per la verità avviene pure in larga parte, ma poi troviamo queste piccole assurdità come quelle beccate da me sui dialoghi di salvataggio.
Sono arrivato addirittura a pensare che la riduzione dell’utilizzo di questi dialoghi (dovuta all’introduzione dei salvataggi in tempo reale) abbia fatto un po’ abbassare l’attenzione su questo tipo di interazione, portando poi a questi errori grossolani.
Li possiamo dunque derubricare a peccatucci veniali? Nient’affatto, in special modo se sono commessi da enormi realtà che hanno tutti i mezzi per non commetterli. Anzi vi dirò di più: le piccole realta, essendo meno complesse, sono solitamente molto reattive nel sistemare queste situazioni.
Voi cosa ne pensate? Vi sono capitati problemi simili con altri sistemi/applicazioni?
Bartolomeo D'Alia
Nel mio lavoro aiuto ogni giorno aziende di ogni dimensione a comprendere come lo UX Design possa potenziare il loro brand e influire positivamente su profitti e risparmi. Adoro il mondo Tech e condividerò con voi pareri e scoperte interessanti in questo ambito.