
Come cercare segretamente i regali su Amazon
Hai un account Amazon condiviso e vuoi cercare un regalo senza rovinare la sorpresa? Scopri come mantenere segrete le tue ricerche grazie ai consigli dell’assistenza clienti di Amazon.

Nell’ambito dei prodotti digitali, la Defensive UX è un concetto molto semplice che si autodefinisce già nei termini utilizzati:
Esperienza Utente Difensiva
In pratica un approccio progettuale che mira a proteggere gli utenti da possibili errori o scelte accidentali, guidandoli attraverso interfacce studiate per minimizzare le possibilità di incidenti.
Una pratica che è parte della più ampia discilplina di Defensive Design, che si estende anche al mondo fisico. Indubbiamente un modo di progettare suggerito dal buon senso. Ed anche qui, ancora una volta, devo constatare quanto sia straordinariamente intuitiva la disciplina dell’UX Design: nessuna azienda si sognerebbe di non voler proteggere i propri utenti da possibili inconvenienti, giusto?
E invece no…
È incredibile scoprire che a volte anche aziende di grandi dimensioni possono prendere delle cantonate che portano a qualche mal di pancia per gli utenti. E non sto parlando di gente scappata di casa. Mi riferisco ad aziende come Apple e Adobe, big company che hanno l’UX Design nel proprio DNA.
Vi parlerò di come il mix di scelte operate da queste due realtà abbia portato ad un peggioramento di uno dei dialoghi “crocevia” più importanti all’interno delle Applicazioni di produttività.
Parlando di Defensive UX, è forse uno degli esempi più calzanti in assoluto, senza contare che è una cosa vecchia come il mondo. Sto parlando di una roba simile a questa:

Se pensate che non ci sia molto da dire su questo tipo di interazione vi sbagliate. La voglio analizzare bene insieme a voi, questo ci aiuterà a capire meglio l’incidente che vi sto per descrivere.
Deve proteggere l’utente dalla perdita accidentale del proprio lavoro nel caso in cui avesse dimenticato di salvare le proprie modifiche, uscendo dall’applicazione o compiendo qualunque azione che potesse comportare la chiusura del file.
Oramai possiamo dire che questi dialoghi sono abbastanza consolidati e presentano sempre queste tre azioni:
Non esiste, almeno che io sappia, una statistica pubblica sulla distribuzione delle scelte fatte dagli utenti per questo tipo di dialogo. Con un po’ di buon senso, facciamo qualche ipotesi proviamo a stabilire con quale probabilità vengono scelte:
| Azione | Distruttiva | % di Scelta |
|---|---|---|
| Save | No* | 80% |
| Cancel | No | 12% |
| Don’t Save | Si* | 8% |
(*) Con alcune eccezioni: Per esempio nel caso in cui l’utente volesse scartare le modifiche fatte, Save diventa distruttiva e Don’t Save divenda non distruttiva.
Dopo aver fatto un po’ di considerazioni, proviamo a buttare giù delle linee guida da applicare quando progettiamo un’interazione di questo tipo:
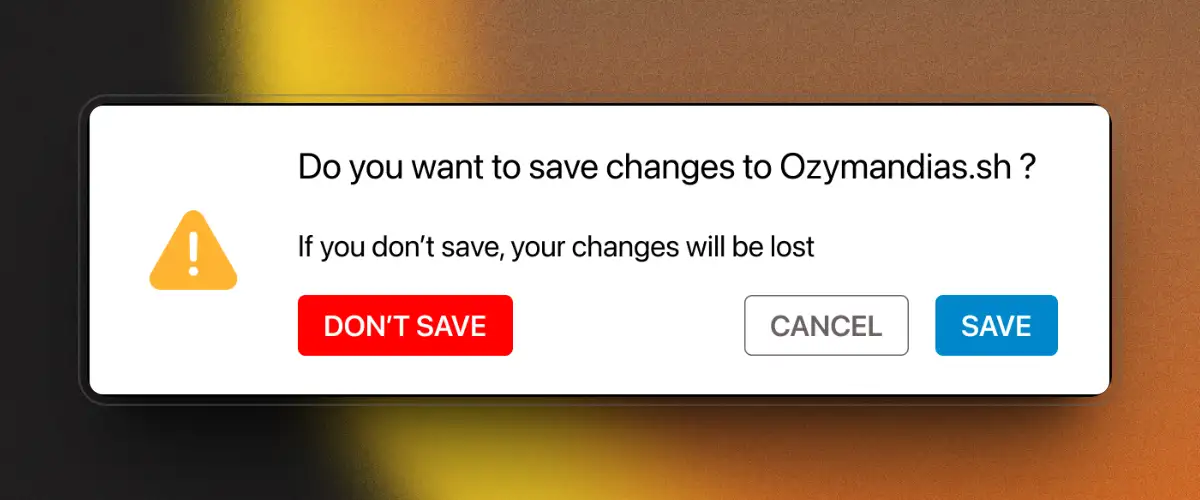
Ora che abbiamo definito un po’ di linee guida, vediamo come si dovrebbe presentare un dialogo di salvataggio:

Mettiamo questo mini-prototipo sotto la lente:
Ora che abbiamo visto una buona pratica di Defensive UX applicata su un dialogo di salvataggio, vediamo nel mondo reale cosa è successo.
Non è certamente un segreto di stato il fatto che già da qualche anno Apple stia facendo convergere sempre di più il design dei propri sistemi operativi, con una tendenza a favore di quelli mobili. Tutto questo affinché venga percepita una coerenza visiva fra tutti i suoi sistemi operativi, a tutto vantaggio dell’utente.
Rilascio dopo rilascio, ho visto MacOS trasformarsi piano piano ed acquisire molti elementi dei suoi cugini iPadOS e iOS.
Fra tutti i componenti mutuati dal mondo mobile, troviamo i dialoghi di scelta, nei quali rientrano anche i dialoghi di salvataggio. Un adattamento che ho sempre trovato un po’ forzato.
Nel contesto mobile, queste interazioni hanno senso perché sono ottimizzate per uno spazio limitato. Tuttavia, quando si passa al mondo desktop, perdono di significato, a meno che l’obiettivo non sia semplicemente mantenere una coerenza visiva con i sistemi mobili, sacrificando però la funzionalità. Ha davvero senso, con tutto lo spazio disponibile sui desktop, organizzare tutto in ‘silo’ disposti verticalmente?
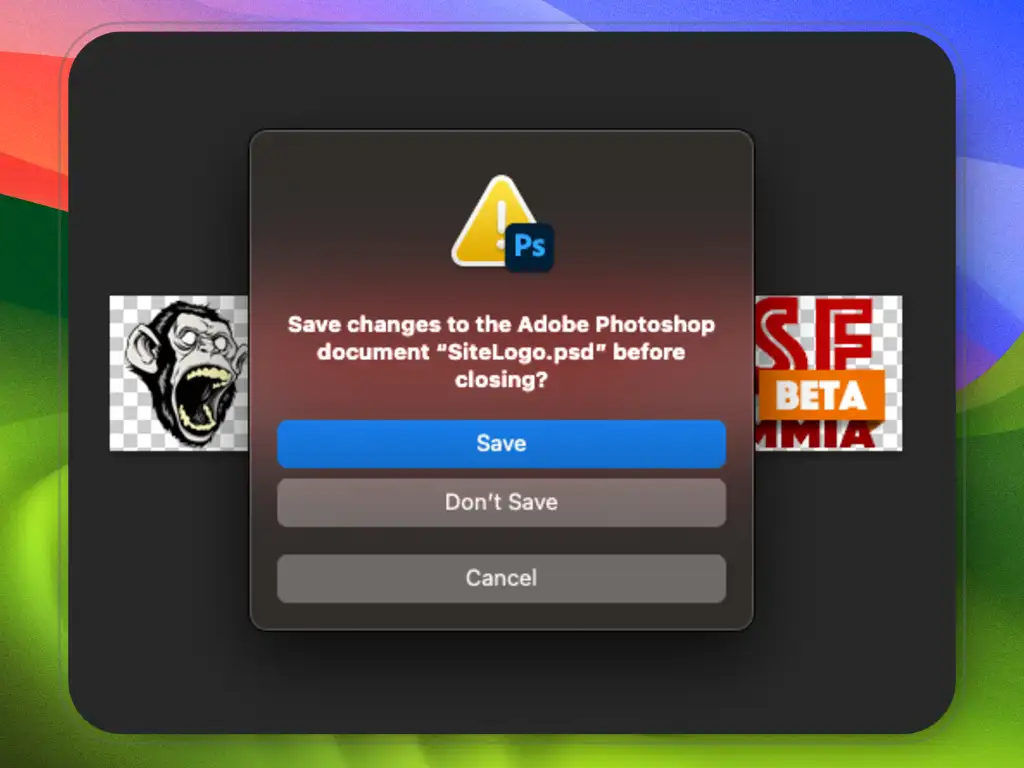
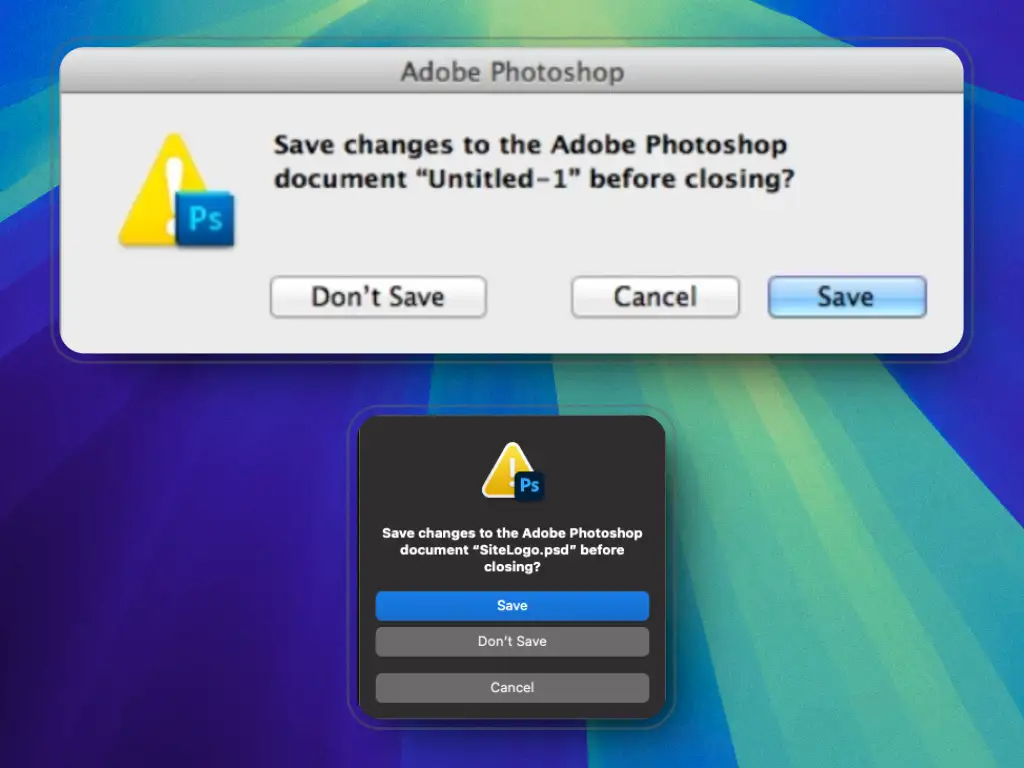
Prendiamo un’azienda a caso: Adobe. Vediamo come ha implementato questo nuovo layout in uno dei suoi prodotti di punta, niente poco di meno che Photoshop. Vediamo questa nuova creatura e analizziamola:

Come potete vedere, ritroviamo praticamente tutti i classici elementi di questo dialogo, con il nuovo layout che si sviluppa in verticale.
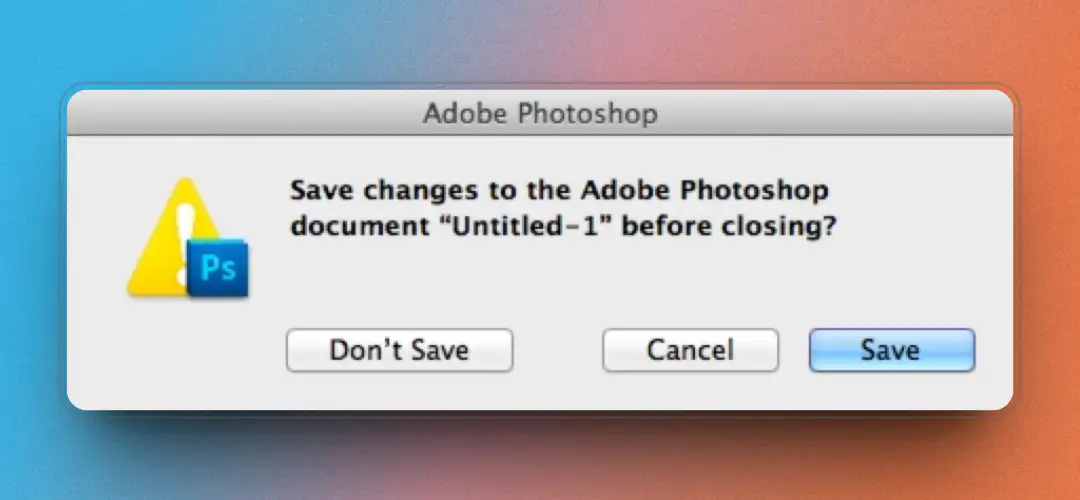
Mettiamo un attimo a confronto vecchio e nuovo mondo:

Avete già notato qualcosa di strano? Facciamo un po’ di considerazioni:
Ora che abbiamo fatto queste osservazioni veniamo al dunque. Avete già notato il cambio di disposizione dei pulsanti?
La loro disposizione è cambiata completamente: nel vecchio dialogo i pulsanti Save e Don’t Save sono disposti alle sue estremità, nel nuovo dialogo gli stessi pulsanti sono stati pericolosamente messi uno sotto all’altro.
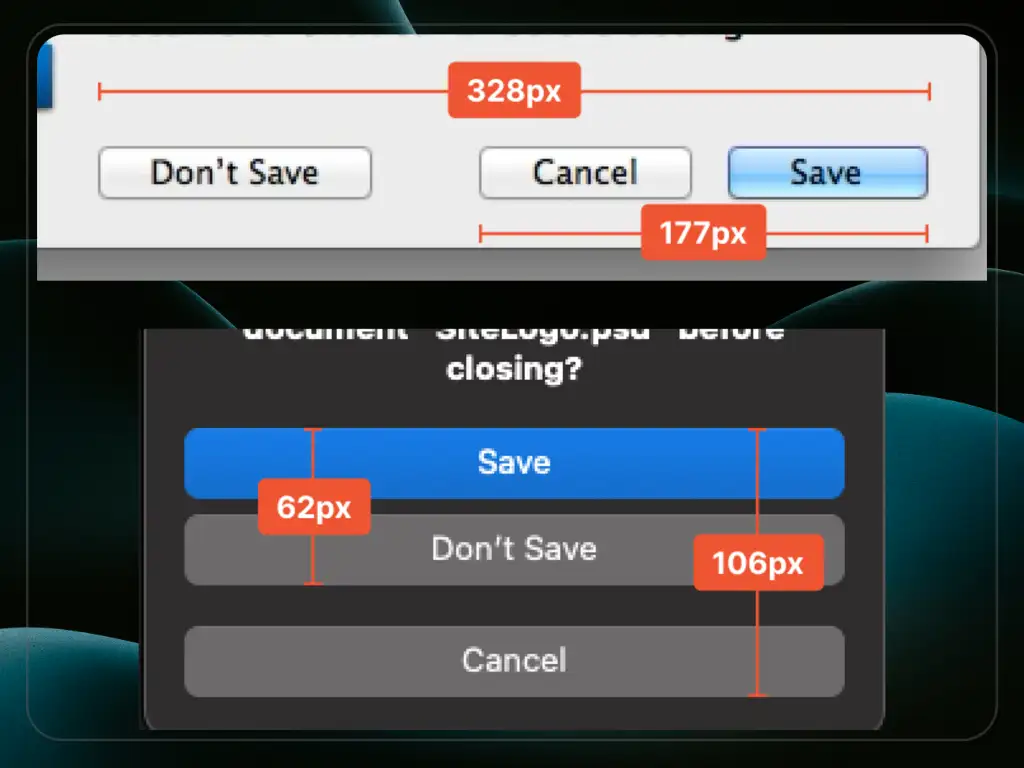
E c’è un’aggravante che è costituito proprio dal nuovo layout verticale. Per capire quanto questo fattore faccia la differenza prendiamo un po’ di misure:

Vediamo cosa è successo sul nuovo dialogo:
La cosa incredibile e che si sarebbe potuto almeno mettere il pulsante Don’t Save al posto di Cancel, aumentando di un bel po’ la distanza dalla sua controparte.
Non so voi quanto avete avuto a che fare con questi dialoghi. Io me li sono trovati davanti in moltissime occasioni.
Sapete a me cosa succede ogni 50/60 dialoghi? Che fretta e distrazione sono brutte bestie e mi è capitato più di una volta di cliccare su Don’t Save o su Save per sbaglio, semplicemente perché essendo vicinissimi c’è una possibilità minima di non cliccare sul pulsante giusto.
Incidenti che per fortuna qualche volta non hanno fatto troppi danni, ma che in qualche caso mi hanno fatto perdere ore di lavoro e mi hanno fatto bestemmiare e imprecare su me stesso e contro i responsabili di queste situazioni.
E volete sapere quante volte ho avuto lo stesso incidente con i vecchi dialoghi?
Nessuna !!
Sarò stato anche fortunato, ma la statistica è troppo sbilanciata a favore del “vecchio mondo”.
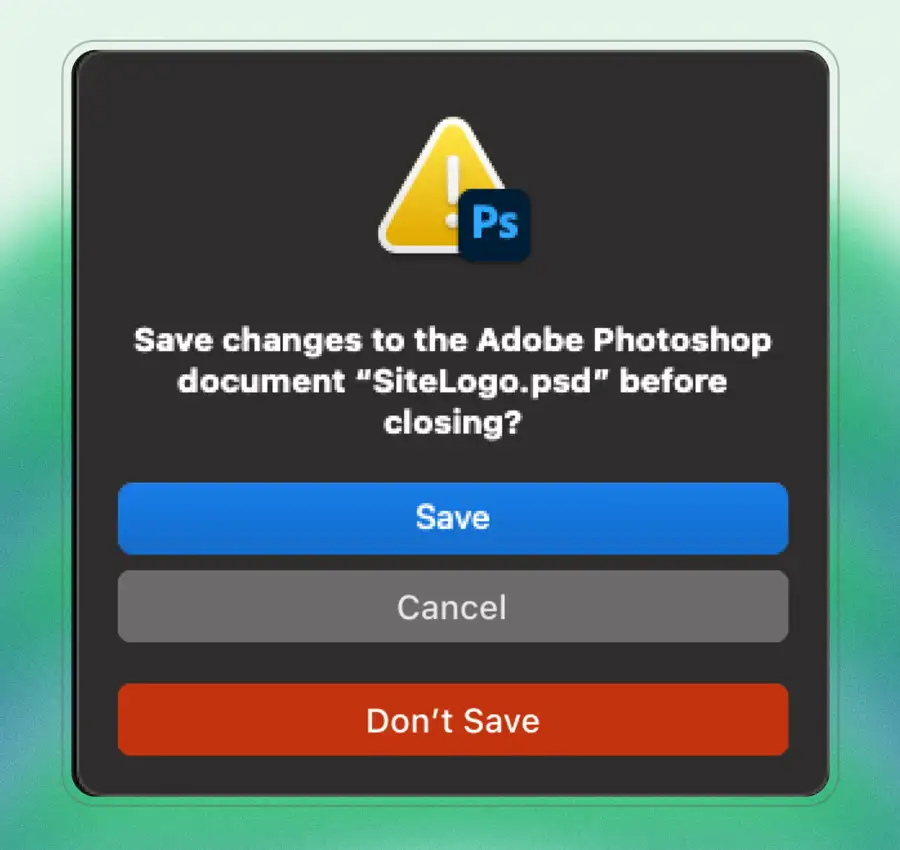
Applicando tutti i ragionamenti precedenti, proviamo a vedere come sarebbe potuta apparire la nuova interazione:

Molto meglio così, che ne dite?
Continua a non convincermi molto l’utilizzo forzato del layout verticale, ma almeno abbiamo distinto le due azioni principali e soprattutto sono ben isolate.
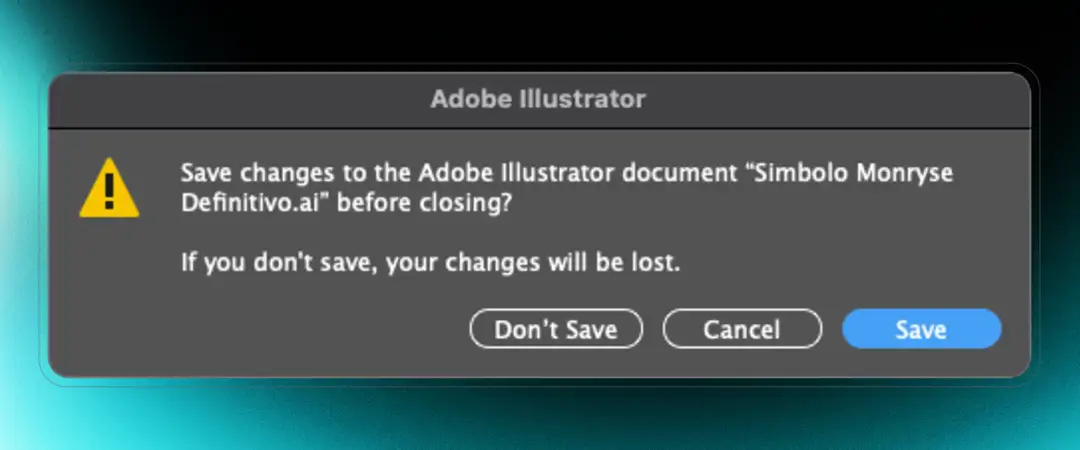
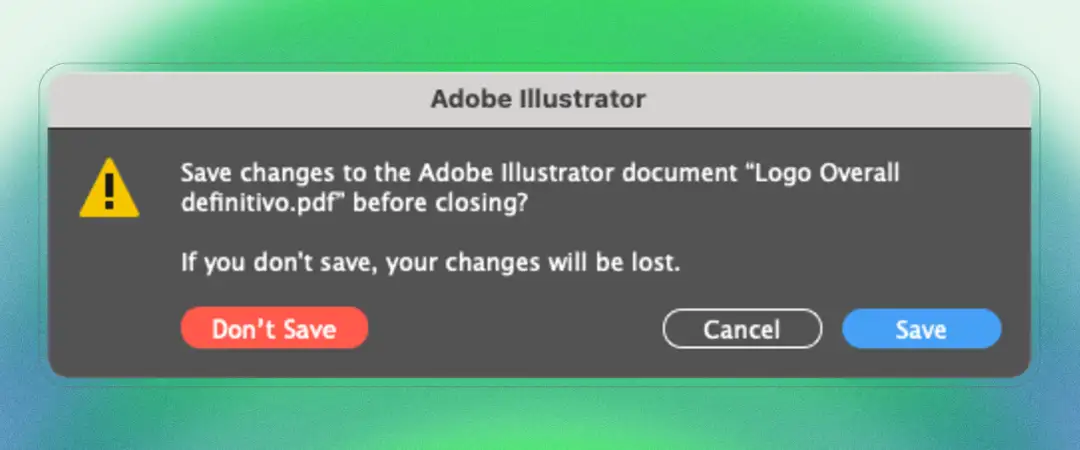
È questo li bello. Questo dialogo non è stato implementato dappertutto (e direi anche fortunatamente). Guardate ad esempio l’attuale dialogo di salvataggio di Illustrator:

I pulsanti in questo caso sono tutti vicini e Don’t Save non è differenziato in alcun modo, ma almeno le due azioni sono ben distanziate.
Anche in questo caso si poteva fare di meglio secondo me, guardate questo esempio che ho creato al volo:

In questo post ho preso come esempio Adobe, ma non devono preoccuparsi, perché sono in buona compagnia… Ho effettuato un po’ di rilevazioni a partire da inizio agosto 2024 e non è che le cose siano migliori per gli altri.
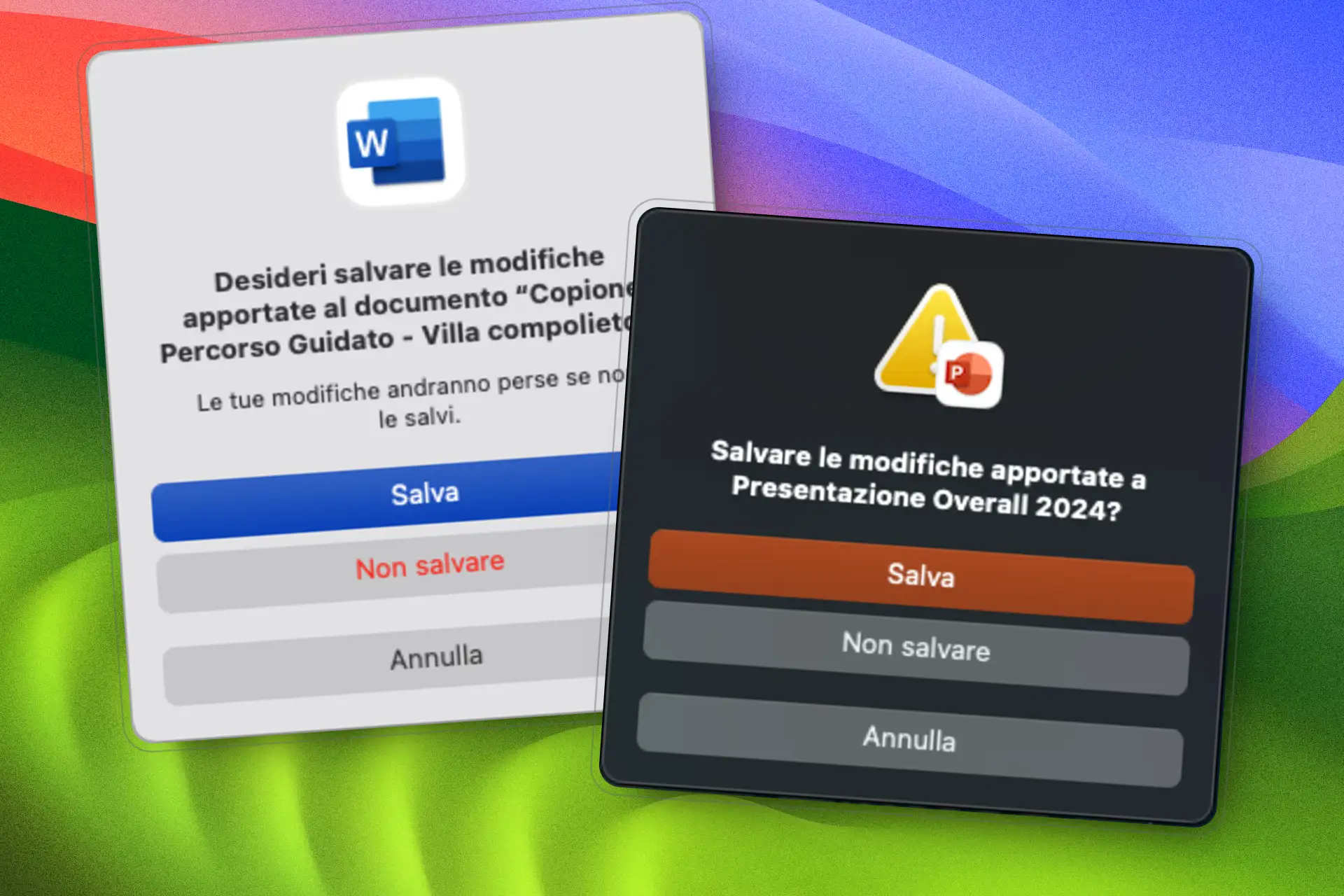
In casa Microsoft, abbiamo esattamente gli stessi problemi, qui vi riporto 2 esempi con Word e Powerpoint:

Qui abbiamo una coerenza nel layout dei dialoghi, che però soffrono dello stesso problema descritto sopra. E poi non si capisce perché ci siano addirittura delle differenze peggoriative in quello di Powerpoint, come la mancanza del sottotesto di warning “Le tue modifiche…” e il colore del testo nel pulsante Don’t Save, che qui inspiegabilmente perde il rosso e si appiattisce allo stesso livello del pulsante Annulla.
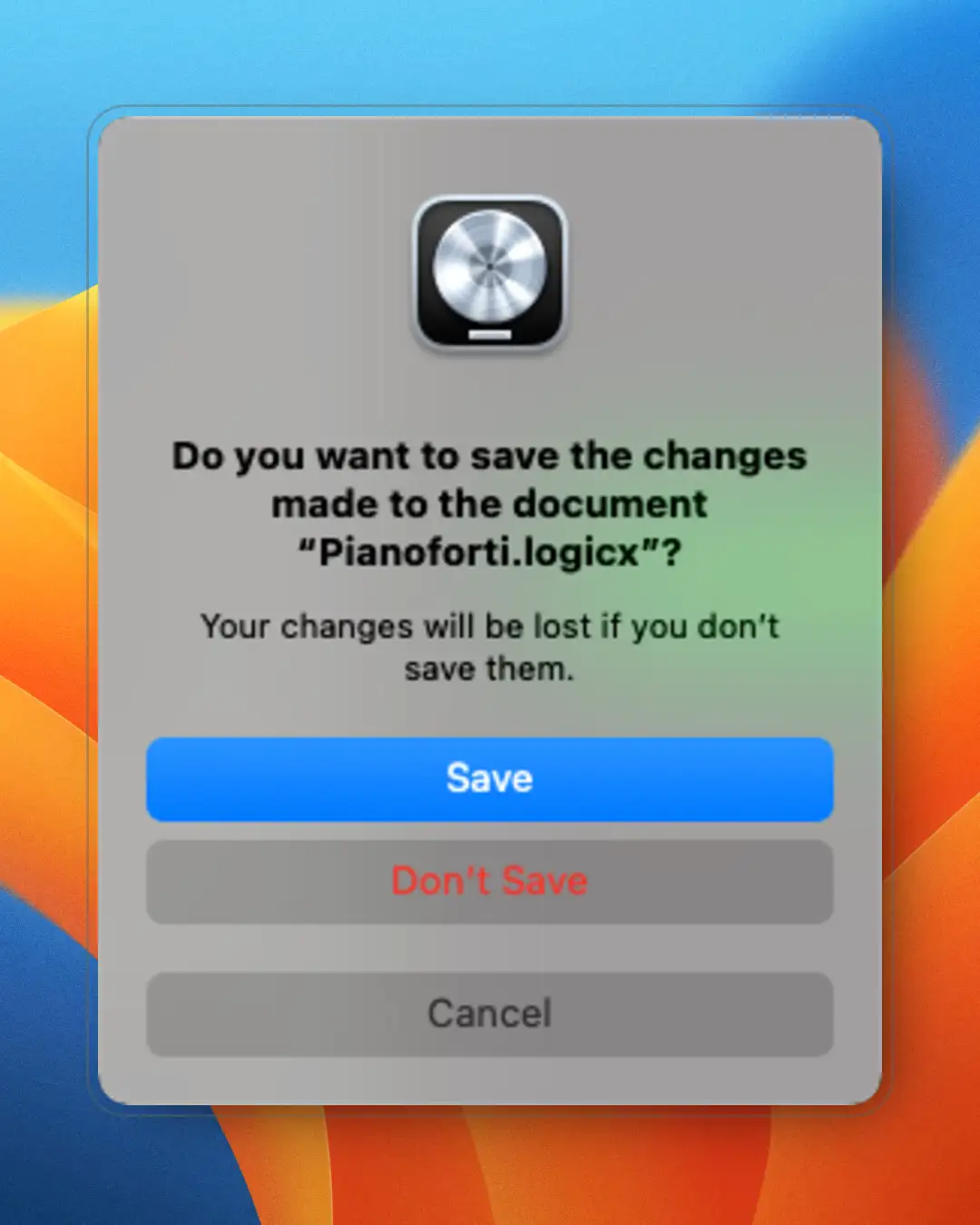
Stesso problema con Logic PRO di Apple:

Ma qui almeno, come in Word, è stato fatto il piccolo sforzo di colorare il testo del pulsante Don’t Save in rosso.
Anche se mi sono imposto di trattare i temi dell’UX design principalmente nell’ambito digitale, non dobbiamo dimenticare che l’esperienza utente si applica a qualunque prodotto, anche quelli fisici. Vediamo qui qualche piccolo esempio di Defensive Design nel mondo reale.

In questo caso stiamo proteggendo una specifica categoria di utenti, i più piccoli, complicando il meccanismo di apertura della bottiglia, scongiurando in questo modo gravi incidenti.
Un’altro esempio di Defensive Design in ambito urbanistico/infrastrutturale:

Qui difendiamo i passeggeri in attesa di prendere il treno grazie ad un elemento dall’implementazione semplice ed efficace:
Guardate questa immagine:

Avete presente il connettore del vecchio mondo a sinistra? È fra i primi connettori USB immessi sul mercato, precisamente il tipo USB-A. E quante volte avete bestemmiato perché sistematicamente non beccavate mai il verso giusto al primo tentativo? Internet è pieno di meme su questi connettori, il più famoso fra questi è quello dei 3 stati quantisici (😂):

E vi è mai capitato di rompere il connettore o la porta inserendolo nel verso sbagliato?
Tutto questo è stato risolto progettando nuovi connettori, di cui vediamo l’esempio a destra nella foto che vi ho mostrato più su. Apple è stata la prima ad introdurre in questo ambito uno standard reversibile per i suoi prodotti, il connettore lightning, seguito poi a ruota dal nuovo standard usb-c che è diventato di fatto il più utilizzato. Questi nuovi connettori, oltre ad essere più compatti, possono essere inseriti senza problemi in entrambi i versi, evitando stress e possibili incidendi causati dai vecchi connettori.

Su un dispositivo di questo tipo abbiamo una marea di esempi ma ne riporto 2. Il secondo per me è una vera chicca che è stata applicata alcuni anni fa e dimostra come un piccolo cambiamento possa portare a grandi benefici.
Un meccanismo rudimentale ma efficace, ritira il bancomat lasciato nella fessura per troppo tempo, mettendolo così al riparo da potenziali maleintenzionati. Utile per le persone che hanno la testa fra le nuvole come me. Io ho fatto scattare questo meccanismo più di una volta.
Inizialmente, a fronte di una richiesta di prelivo agli sportelli bancomat, venivano erogate prima le banconote e poi la tessera, cosa che in alcuni casi portava gli utenti un po’ distratti a dimenticare quest’ultima nel bancomat (a me è capitato 2 volte…).
Ebbene semplicemente invertendo l’ordine di restituzione (prima la tessera e dopo le banconote) hanno ridotto drasticamente le possibilità di dimenticare la tessera allo sportello, proteggendo le persone distratte come me da questo tipo di incidenti.
Dopo questa gigantesca disquisizione vi starete chiedendo se per caso sono impazzito a pormi questa domanda. E invece è il caso di farsela. Non credo sia molto saggio mantenere un pensiero statico in un mondo che cambia ad una velocità assurda.
Qualcosa già da molto tempo si sta muovendo e questo tipo di interazione sta sempre più venendo messa all’angolo dai salvataggi in tempo reale.
Apple è stata una delle prime a implementare questa modalità con le sue applicazioni della suite iWork, seguita poi a ruota da tutte le suite di produttività on-line fornite sia da Google che Microsoft.
A mio avviso questa nuova modalità è un ottimo compromesso, ma solo se riesce a mettere a riparo l’utente da possibili incidenti, ad esempio consentendo all’utente di riportare il lavoro modificato ad uno stato precedente, anche quando ha chiuso accidentalmente l’App.
Ma la vecchia guardia resisterà ancora. Oggi ci sono dei casi in cui pensare al salvataggio in tempo reale è pura follia. Si pensi alla stessa Apple con i suoi Logic PRO e Final Cut PRO, che manipolano risorse pesanti e di grandi dimensioni e che continuano a mantenere questi dialoghi tradizionali, Qui in realtà dovremmo parlare di Design debt verso gli utenti ma non la finiremmo più…
A volte cerco di sforzarmi e di capire il più possibile le dinamiche delle Corporation, ma poi mi rendo conto che è un esercizio futile. La mia non è una critica verso le grandi aziende, ma la semplice constatazione dell’enorme complessità di questi organismi di business, le cui dinamiche restano incomprensibili se viste dall’esterno.
Nel caso affrontato in questo post, la logica avrebbe voluto suggerire che aziende come Adobe, Apple e Microsoft dovrebbero avere sufficienti risorse per prestare la massima attenzione all’UX dei propri prodotti. Cosa che per la verità avviene pure in larga parte, ma poi troviamo queste piccole assurdità come quelle beccate da me sui dialoghi di salvataggio.
Sono arrivato addirittura a pensare che la riduzione dell’utilizzo di questi dialoghi (dovuta all’introduzione dei salvataggi in tempo reale) abbia fatto un po’ abbassare l’attenzione su questo tipo di interazione, portando poi a questi errori grossolani.
Li possiamo dunque derubricare a peccatucci veniali? Nient’affatto, in special modo se sono commessi da enormi realtà che hanno tutti i mezzi per non commetterli. Anzi vi dirò di più: le piccole realta, essendo meno complesse, sono solitamente molto reattive nel sistemare queste situazioni.
Voi cosa ne pensate? Vi sono capitati problemi simili con altri sistemi/applicazioni?
Hai un account Amazon condiviso e vuoi cercare un regalo senza rovinare la sorpresa? Scopri come mantenere segrete le tue ricerche grazie ai consigli dell’assistenza clienti di Amazon.